Why https?
保证数据传输的安全性,完整性。提高中间人的攻击成本
记得之前写 NPM 包,开发上没有花很多时间,反而在接入项目的时候,用的时间到不少。
没办法,第一次写,较劲脑汁,最终还是用的非常原始的办法。引入,手工引入。
这么做的之后,简直噩梦。
比如你需要找好路径;
比如你某个项目上线前,还要修改回来引用地址;
总之是非常的不方便。
鉴于最近朋友在咨询,于是我就翻了资料,偶然间 npm link 便引入眼帘
初入职场的时候,组里的大 leader 问了,前端组长(也就是我的直系大佬)一个问题。
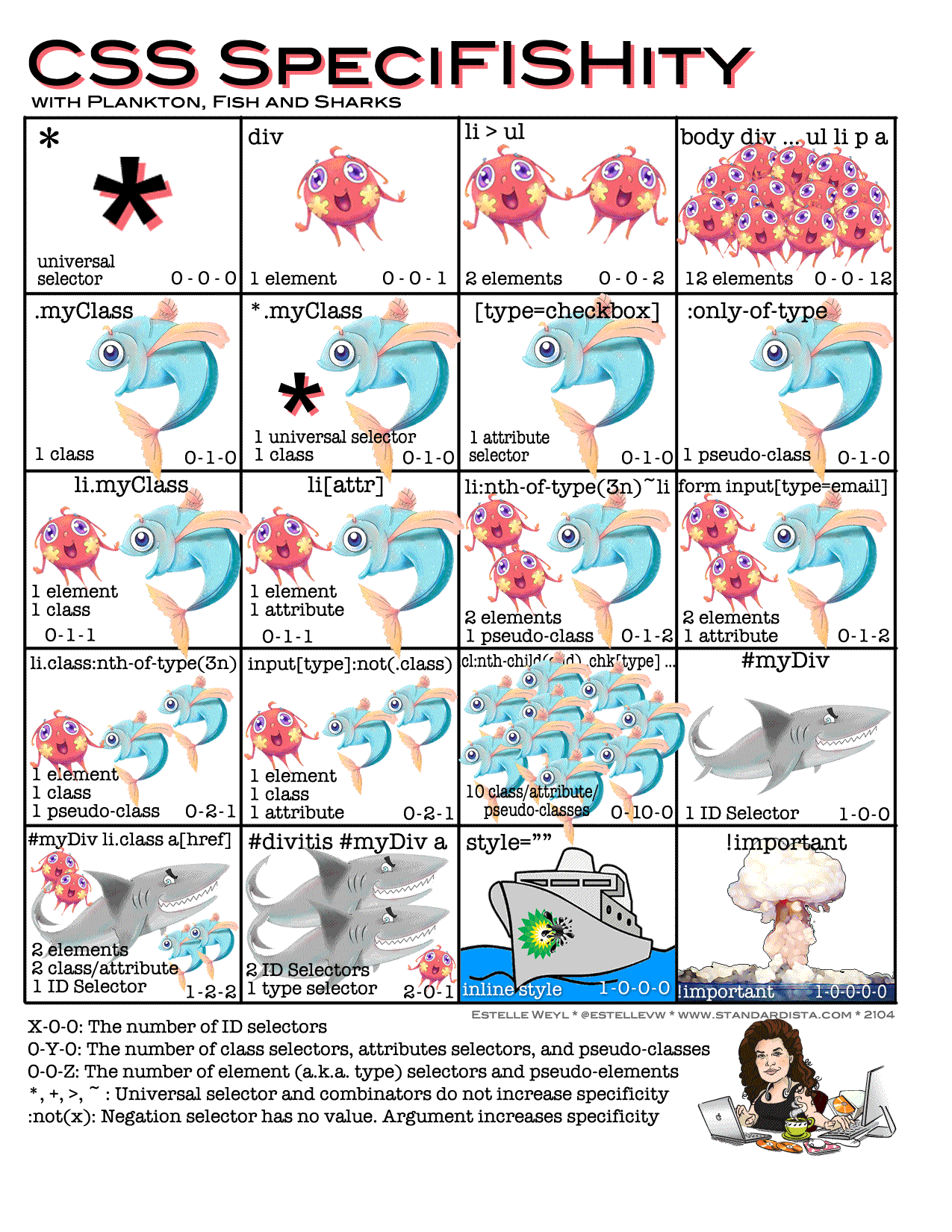
假如 ID 选择器的权重是 100, 类选择器权重是 10, 那么 11个 类是否会优先于 ID ?
...一番争吵,调查取证后...
结论:类就是加穿了,也不会优先于 ID 选择器, 如果有那就是 BUG ,BUG , BUG
!important
行内样式
ID 选择器
类选择器、属性选择器,伪类选择器
类型选择器(h1)、伪元素(:before)第一个和第二个很霸道,只要出现了就要听他们的
其次同级别的从上往下依次被覆盖(后写生效)
1.通配选择器 * 、关系选择器、否定伪类(:not)对优先级是没有影响的, 但是,在 :not() 内部声明的选择器会影响优先级)。
2.无视 DOM树中的距离, 结果显示紫色(两个标签 以靠后为主)
body h1 {
color: green;
}
html h1 {
color: purple;
}3.为目标元素直接添加样式,永远比继承样式的优先级高,无视优先级的遗传规则

参考资料
https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity
某天无聊的时候,想起了关系选择器~
常见的有四种
'+' 相邻兄弟选择
'~' 通用兄弟选择器
'>' 子选择器
' ' 后代选择器(只要是后代就好了)
还在实验中的一个功能
'||'为什么说有意思呢,首先因为它们不会影响优先级,要注意的是同级还是后写的覆盖先写的
p:first-of-type + p + p
===
p:nth-child(3)p:first-of-type + p + p ~ * {
color: pink
}
==
p:nth-child(3) ~ *{
color: pink
}
==
p:nth-child(n+4){
color: pink;
}
上面的代码在我写文章的时候,其实我已经感到一些差异性了。
比如,伪类选择器 nth-child ,运用在同一个标签的选择上。关系选择器则是可以运用在多种标签。
当然考虑到实际业务中可能会有各种变态的结构。各位看官还请仔细斟酌,切勿盲从
别问为什么要学,要用。问就是业务需要
指令 directive
// 官方 demo
var myModule = angular.module(...);
myModule.directive('directiveName', function factory(injectables) {
var directiveDefinitionObject = {
priority: 0,
template: '<div></div>', // or // function(tElement, tAttrs) { ... },
// or
// templateUrl: 'directive.html', // or // function(tElement, tAttrs) { ... },
transclude: false,
restrict: 'A',
templateNamespace: 'html',
scope: false,
controller: function($scope, $element, $attrs, $transclude, otherInjectables) { ... },
controllerAs: 'stringIdentifier',
bindToController: false,
require: 'siblingDirectiveName', // or // ['^parentDirectiveName', '?optionalDirectiveName', '?^optionalParent'],
multiElement: false,
compile: function compile(tElement, tAttrs, transclude) {
return {
pre: function preLink(scope, iElement, iAttrs, controller) { ... },
post: function postLink(scope, iElement, iAttrs, controller) { ... }
}
// or
// return function postLink( ... ) { ... }
},
// or
// link: {
// pre: function preLink(scope, iElement, iAttrs, controller) { ... },
// post: function postLink(scope, iElement, iAttrs, controller) { ... }
// }
// or
// link: function postLink( ... ) { ... }
};
return directiveDefinitionObject;
});1.在 ng 1.x (用的这个版本)中, 组件就是一种特殊的指令 , 将 restrict 来设置为 'E'
2.指令有自己的一套作用域,通过设置 scope
info: '=?' // 基本类型,双向的
info: '@?' // 字符串
info: '&?' // 函数,传递参数的时候 需要包装成 JSON 形式
info: '<&?' // 单向的,不过需要注意 ,object 类型只会是浅拷贝3.在指令组件中,可以通过 定义 link 方法 ,获取到该指令下的 DOM 元素
4.指令还可以拥有自己的控制器, controller
=====================================
神秘资料
https://docs.angularjs.org/guide/directive
https://docs.angularjs.org/api/ng/service/$compile#directive-definition-object