初入职场的时候,组里的大 leader 问了,前端组长(也就是我的直系大佬)一个问题。
假如 ID 选择器的权重是 100, 类选择器权重是 10, 那么 11个 类是否会优先于 ID ?
...一番争吵,调查取证后...
结论:类就是加穿了,也不会优先于 ID 选择器, 如果有那就是 BUG ,BUG , BUG
接下来,我们让进入正题。
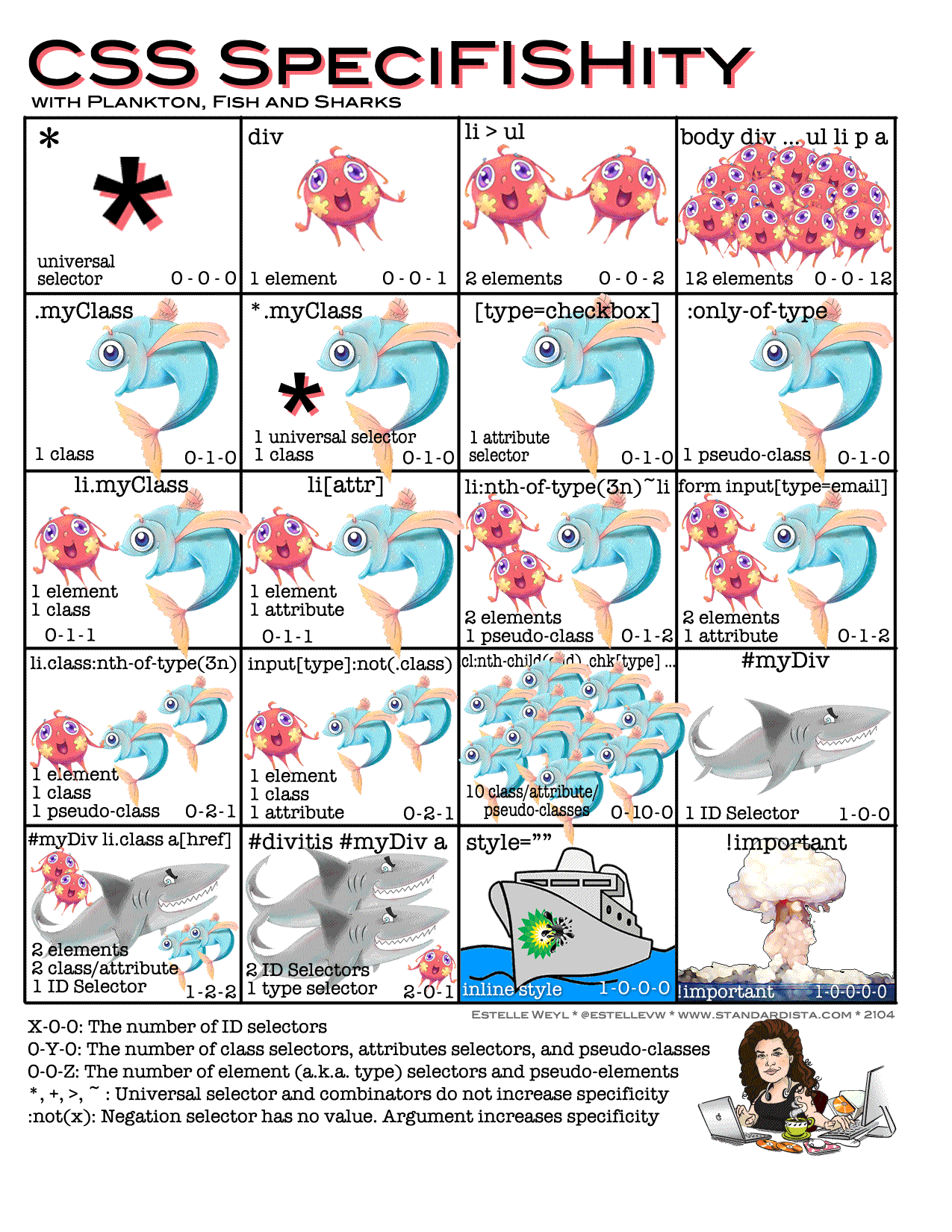
!important
行内样式
ID 选择器
类选择器、属性选择器,伪类选择器
类型选择器(h1)、伪元素(:before)第一个和第二个很霸道,只要出现了就要听他们的
其次同级别的从上往下依次被覆盖(后写生效)
注意的点
1.通配选择器 * 、关系选择器、否定伪类(:not)对优先级是没有影响的, 但是,在 :not() 内部声明的选择器会影响优先级)。
2.无视 DOM树中的距离, 结果显示紫色(两个标签 以靠后为主)
body h1 {
color: green;
}
html h1 {
color: purple;
}3.为目标元素直接添加样式,永远比继承样式的优先级高,无视优先级的遗传规则

参考资料
https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity