故事发生在某天,小程序的页面,要做改版,需要由一行单列,改为双列甚至多列。
似是很简单的需求,不过到了下手又感觉哪里不对
按之前想法,几等分,宽度上的设置使用百分比即可,然而,要是需要间隔,那就马上狗die了。
看了业界的做法,
淘宝使用的固定宽度,间隔也是经过巧妙的计算宽度,剩余空间以 margin 作为分割

JD商城用的百分比,间隔则是通过控制内部内容区域的大小,从而达到一定间隔

两个方案,都不大满意,不大灵活。
继续思考,尝试用 flex 解决。
为了一行两列,指定宽度 50%, 加了间隔,出现问题,使用 width: calc(50% - 10px) 对宽度经行微调,最终达到效果

ps: 格局小了,在写文章的时候才想起 calc
在没想起 calc 之前,也就是自适应的宽度没法解决,尝试调整布局
可以解决,不过也不满意,HTML 结构变得复杂了
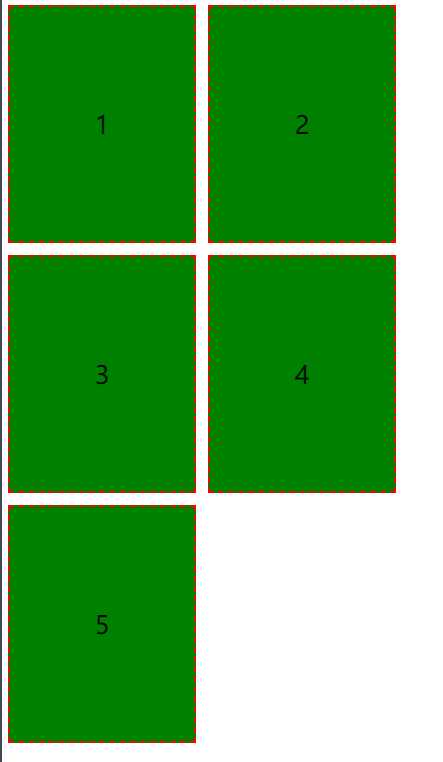
最终的最终,研究 Grid, 学的蛮久,用起来几秒钟就解决问题了
display: grid;
grid-template-columns: repeat(2, auto); // 2等分写法简单,结构不用改,兼容性会劝退。更具体的用法,会在另外一篇文章介绍了,这篇完成了它的使命