技术是日新月异的,所以要及时更新优化的手段。
雅虎军规真香~
前言
了然于胸,可以减少茫无目的搜索。
Webpack
1.压缩 JS,Css 文件
2.将小图片合成雪碧图,更小的图片转成 Base64
Server
1.使用缓存策略,比如加入Expires或者Cache-Control头部
2.开启 GZIP 压缩
3.控制 cookie 的体积(最大将近 4k),由于每次交互浏览器会默认带上,同域名的数量 20 ~ 50 (IE6 最小,所以如果要兼容,只能取最小)
4.静态资源使用 cdn, 有条件的还可以多域名的 cdn 服务,因为浏览器会对同一域名下的请求有一定数量限制
5.使用 HTTP2 协议,多路复用。
6.启用 HTTPS
Client
1.合理使用 事件委托,减少事件注册,节省内存
2.减少直接操作 DOM 元素, 因为代价太大,推荐用现代框架, 比如 React、Vue
3.CSS 文件放在 Head, JS 文件放在底部(一般 body 最后)
JS 会阻塞 HTML 的解析(async, defer)
Css 不会阻止 dom 的解析,但会阻止渲染 (根据 dom + cssom = render tree)
4.使用 H5 的新属性,在 Head 里加入 meta 头,如 dns-prefetch
性能分析
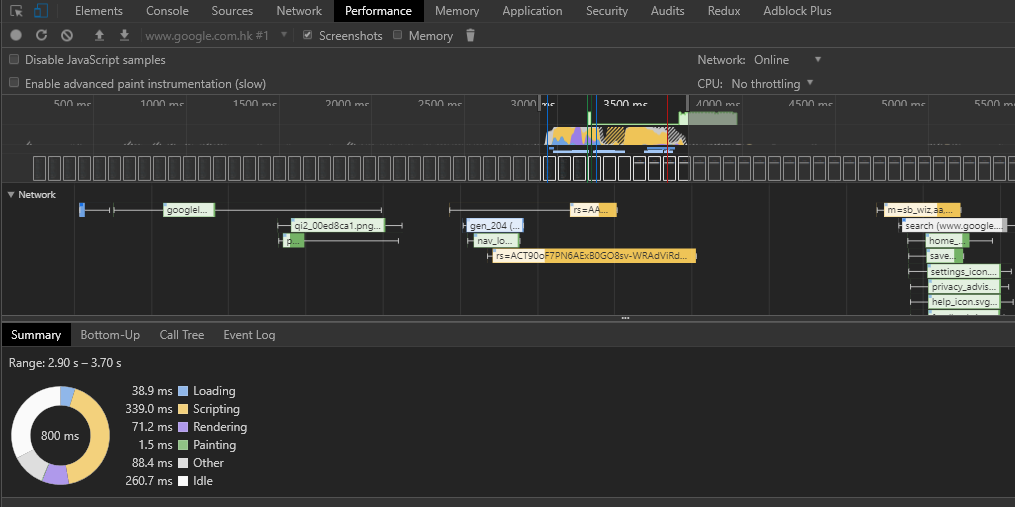
做好以上,还可以使用 chrome 的性能查看
常规操作
在写业务的时候。有些比如 Css,要尽量使用 animation、transition 提升体验。减少嵌套的层架,毕竟解析是从右往左的。
ps:欢迎留言交流